반응형
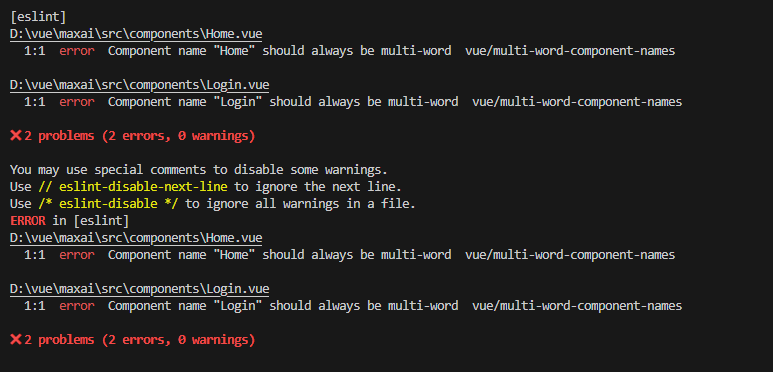
Vue3 Cli로 생성된 프로젝트에서 Router를 설정 하던 중 아래와 같은 에러를 만났다.

Component name "Home" should always be multi-word
컴포넌트의 이름은 항상 여러 단어로 되어야 한다라는군요.
https://eslint.vuejs.org/rules/multi-word-component-names.html
vue/multi-word-component-names | eslint-plugin-vue
eslint.vuejs.org
해결방법은 찾아보니 여러가지가 있었다.
.eslintrc.js 파일에 rules 부분에 추가하면 된다
{
"vue/multi-word-component-names": ["error", {
"ignores": []
}]
}그러나 나는 직접 Webpack을 설정해서 사용한 게 아니라 Vue Cli를 통해 기본값을 설정해놨기 때문에 eslint파일을 건드릴 수 없었다.
두번째 방법은 package.json 에 rule을 추가하면 되겠다.
"rules": {
"vue/multi-word-component-names": 0
},
{
"vue/multi-word-component-names": ["error", {
"ignores": []
}]
}원래 하나씩 추가하면 되는데 다 귀찮다 그냥 다 꺼버리고 써야겠다. ㅎㅎ
반응형
'Vue.js' 카테고리의 다른 글
| [Vue.js] 페이지 이동하는 방법 (0) | 2023.12.22 |
|---|---|
| Vuejs router 설정시 Url에 # 이 붙을 경우 (0) | 2023.12.20 |
| Centos 7 Node.js 설치하기 (0) | 2023.12.19 |
| Vue.js 입문 및 설치 (1) | 2023.12.05 |