Vue.js는 웹 프론트엔드 프레임워크
- 컴포넌트(Componet) 기반의 SPA(Single Page Application)를 구축할 수 있게 해주는 프레임워크

1. node js 설치
https://nodejs.org/en/download/ 아래링크에 들어가서 설치하면 된다.




2. npm install vue
npm install vue
3. Vue CLI 설치
Vue CLI는 터미널/명령줄에서 Vue로 작업하는 데 사용되는 도구 키트입니다. 이를 통해 새 프로젝트(vue 만들기)를 신속하게 스캐폴드하거나, 새 아이디어(vue 서비스)로 프로토타입을 만들거나, 그래픽 사용자 인터페이스(vue ui)를 사용하여 프로젝트를 관리할 수 있습니다. Vue CLI는 전역으로 설치된 npm 패키지로, 일부 빌드 복잡성(예: Babel 또는 Webpack 사용)을 자동으로 처리합니다. 새 단일 페이지 앱을 빌드하지 않는 경우 Vue CLI가 필요하지 않을 수 있습니다.
npm install -g @vue/cli
4. power shell 보안 설정
Set-ExecutionPolicy Unrestricted
5. vue 프로젝트 생성
cd 패키지_폴더
vue create hello_world
실행을 하려고 했더니 에러가 딱하니 떴다. 악의적인 스크립트 실행을 방지하기 위해 설정한 안전기능 때문이란다. 허허
PS C:\Users\superman\OneDrive\바탕 화면\vue> vue create hello_world
vue : 이 시스템에서 스크립트를 실행할 수 없으므로 C:\Users\superman\AppData\Roaming\npm\vue.ps1 파일을 로드할 수 없습니다. 자세한 내용은 about_Execution_Policies(https://go.microsoft.com/fwlink/?LinkID=135170)를 참조하
십시오.
위치 줄:1 문자:1
+ vue create hello_world
+ ~~~
+ CategoryInfo : 보안 오류: (:) [], PSSecurityException
+ FullyQualifiedErrorId : UnauthorizedAccess
PS C:\Users\superman\OneDrive\바탕 화면\vue> Set-ExecutionPolicy Unrestricted
Set-ExecutionPolicy : 레지스트리 키 'HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\PowerShell\1\ShellIds\Microsoft.PowerShell'에 대한 액세스가 거부되었습니다. 기본(LocalMachine) Scope에 대한 실행 정책을 변경하려면 "관리자 권
한으로 실행" 옵션으로 Windows PowerShell을 시작하십시오. 현재 사용자에 대한 실행 정책을 변경하려면 "Set-ExecutionPolicy -Scope CurrentUser"를 실행하십시오.
위치 줄:1 문자:1
+ Set-ExecutionPolicy Unrestricted
+ ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
+ CategoryInfo : PermissionDenied: (:) [Set-ExecutionPolicy], UnauthorizedAccessException
+ FullyQualifiedErrorId : System.UnauthorizedAccessException,Microsoft.PowerShell.Commands.SetExecutionPolicyCommand
PS C:\Users\superman\OneDrive\바탕 화면\vue>
해결방법
1) vue.cmd create 프로젝트명
vue.cmd create 프로젝트명
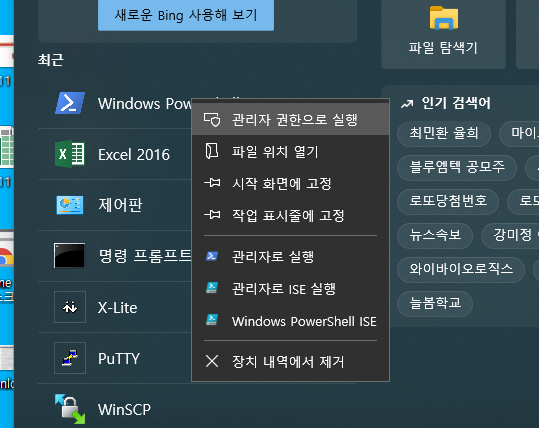
2) PowerShell 관리자로 실행 후

Set-ExecutionPolicy Unrestricted
Set-ExecutionPolicy Unrestricted
권한을 부여하고 프로젝트 생성을 하면 됩니다.
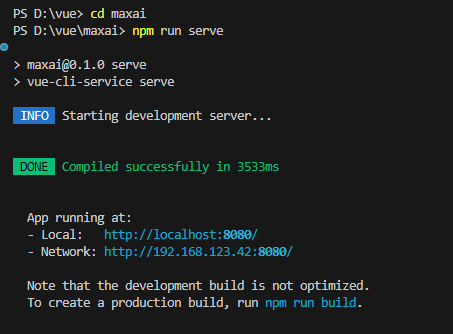
6. 프로젝트 실행
npm run servecd 프로젝트 폴더로 가서
npm run serve

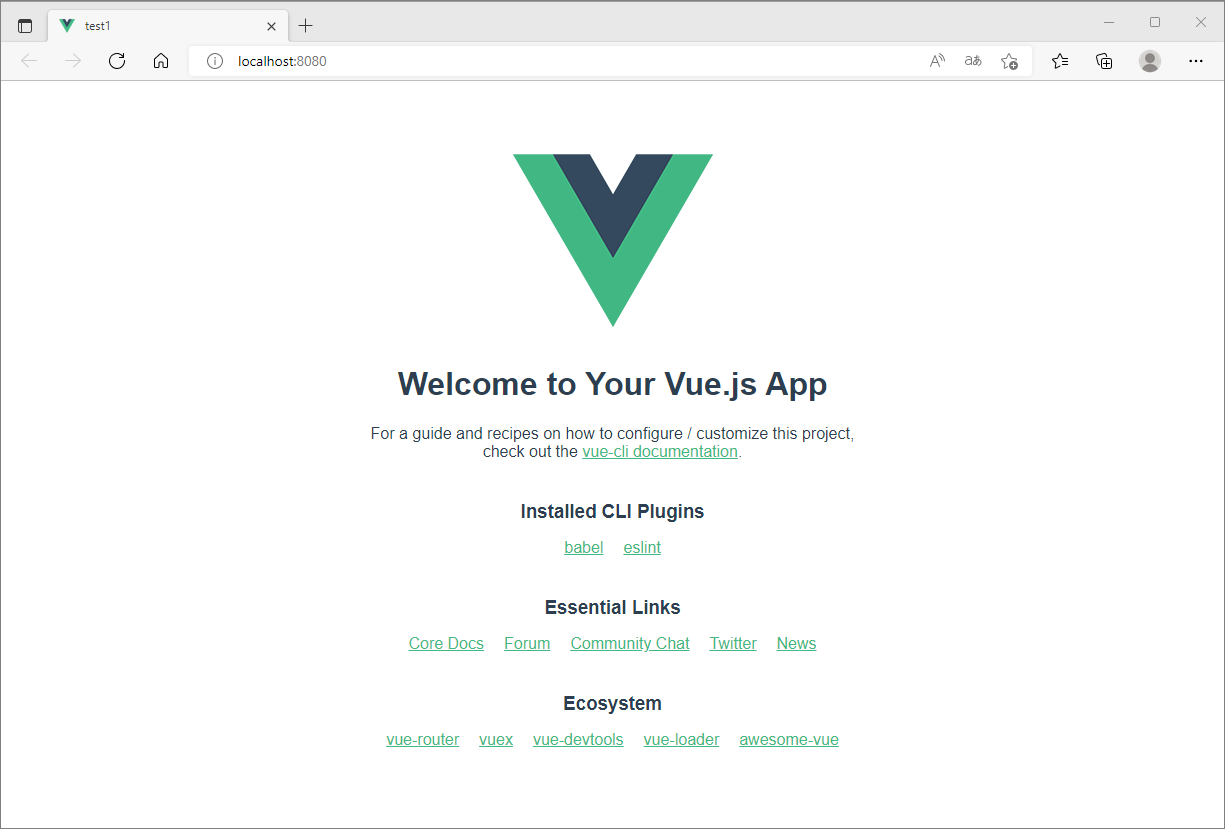
브라우져에서 http://localhost:8080


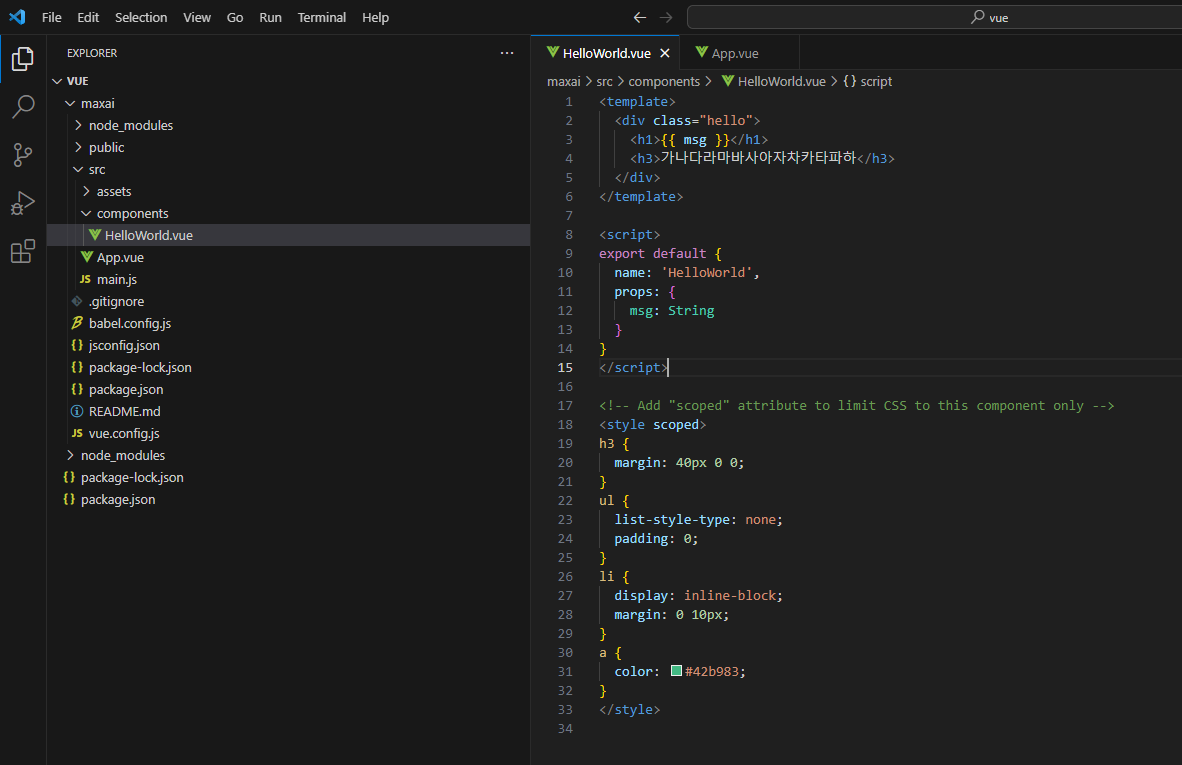
이것저것 테스트를 해봅니다.

에디터는 Visual Studio code를 사용한다.
'Vue.js' 카테고리의 다른 글
| [Vue.js] 페이지 이동하는 방법 (0) | 2023.12.22 |
|---|---|
| Vuejs router 설정시 Url에 # 이 붙을 경우 (0) | 2023.12.20 |
| Vue3 Cli 프로젝트 / multi-word-component-names 오류 (0) | 2023.12.20 |
| Centos 7 Node.js 설치하기 (0) | 2023.12.19 |