워드프레스는 다양한 위젯을 제공하며 사용자가 직접 생성도 가능하다. 사이드바에 기능별로 묶여 있는 위젯을 쉽게 볼 수 있는데, “최근글”, “카테고리”,”방문자 카운트”, “달력” 등이 모두 위젯이다. 하나의 위젯은 하나의 클래스이기 때문에 사이드바에 같은 위젯을 여러 개 올려도 무방하다.
위젯의 구성은 매우 간단하다. 먼저 WP_Widget를 상속한 클래스를 생성한다. 다음으로 정해진 네 개의 기능별 function을 만들어 필요한 기능을 구현하면 된다.
class My_Widget extends WP_Widget {
public function __construct() {
// 생성자, 위젯이 실행되면 가장 먼저 처리된다.
}
public function form( $instance ) {
// 관리자 페이지에 나타날 위젯 폼이다.
}
public function update( $new_instance, $old_instance ) {
// 위젯 옵션을 저장할 때 처리한다.
}
public function widget( $args, $instance ) {
// 위젯의 실제 출력될 모습.
}
}
위젯을 만들었으면 초기화할 훅을 선택해야 한다. 위젯 초기화 훅은 widgets_init이며 기본 워드프레스 위젯이 등록되는 순간 실행된다.
add_action('widgets_init', 'my_register_widgets');
초기화가 완료되면 사용자가 정의한 함수를 콜백하여 본격적으로 위젯을 이용할 수 있다.
function my_register_widgets() {
register_widget('My_Widget');
}
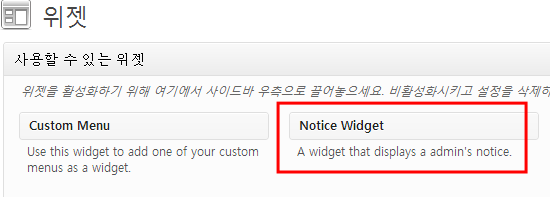
register_widget()을 이용해 사용자가 만든 위젯, My_Widget 클래스를 호출한다. 생성자(__construct)가 자동 호출되어 사용자 위젯 정보를 등록하고 관리자 페이지 위젯 메뉴에 추가된다.
class My_Widget extends WP_Widget {
function __construct(){
$widget_ops = array(' ' => 'My_Widget',
'description'=> 'A widget that displays a admin\'s notice.');
$this->WP_Widget('my_widget_notice','Notice Widget',$widget_ops);
}
...
위젯을 사이드바에 추가하려면 드래그해서 원하는 위치에 놓으면 된다.
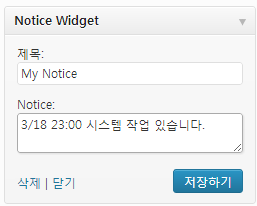
관리자 페이지에서 위젯을 변경할 때는 form(), update() 함수를 호출한다. form()은 위젯 관리자 페이지로 “저장하기” 버튼을 누르면 update()가 호출되어 DB에 등록된다. 위젯의 “삭제”,”닫기”,”저장하기”는 위젯의 기본 기능으로 별도 구현할 필요가 없다. 메타 데이터의 wp_optoins 테이블에 저장된다.
class My_Widget extends WP_Widget {
...
function form($instance){
$defaults = array('title'=> 'My Notice', 'name'=> '', 'notice' => '');
$instance = wp_parse_args((array)$instance, $defaults);
$title = strip_tags($instance['title']);
$name = strip_tags($instance['name']);
$notice = strip_tags($instance['notice']);
?>
<p><?php _e('Title')?>:
<input class="widefat" name="<?php echo $this->get_field_name('title');?>"
type="text" value="<?php echo esc_attr($title)?>" /></p>
<p><?php _e('Notice')?>:
<textarea class="widefat" name="<?php echo $this->get_field_name('notice');?>">
<?php echo esc_attr($notice);?></textarea></p>
<?php
}
function update($new_instance, $old_instance){
$instance = $old_instance;
$instance['title'] = strip_tags($new_instance['title']);
$instance['notice'] = strip_tags($new_instance['notice']);
return $instance;
}
...
}
블러그의 사이드 바에 위젯이 제대로 생성되었는지 확인해보자. 이 때 widget()함수가 호출된다.
class My_Widget extends WP_Widget {
...
function widget($args, $instance){
extract($args);
$title = apply_filters('widget_title', $instance['title']);
$notice = empty($instance['notice']) ? ' ' :
apply_filters('widget_notice', $instance['notice']);
if ( !empty($title)) {
echo $before_title . $title . $after_title;
}
echo $before_widget;
echo '<p>' . '==>' . ': ' . $notice . '</p>';
echo $after_widget;
}
}
'wordpress' 카테고리의 다른 글
| Fatal error: Allowed memory size of 41943040 bytes exhausted 에러시 (0) | 2013.09.24 |
|---|---|
| ‘워드프레스는 만능인가?’ 씨넷코리아 도입기 (0) | 2013.08.26 |
| 워드프레스 플러그인 만들기 기본 개념 (0) | 2013.08.09 |
| 워드프레스 로그인 화면 직접 꾸미기 & 플러그인 10선 (0) | 2013.08.09 |
| 워드프레스의 포스트 SNS로 공유하기 (0) | 2013.08.06 |